在当今数字化时代,用户登录是每个应用程序和网站的重要环节。登录和注册,是所有系统与应用的第一步,也是企业给用户的“第一印象”——通过品牌化的登录界面,能够强化用户对企业的认知;而顺畅的登录体验及舒适的 UI,能更好的留住用户。一个高效、安全、用户友好的登录系统,不仅能提升用户体验,还能保护用户数据和企业资源。然而,许多开发者认为构建一个完善的登录系统需要耗费大量时间和精力。有没有一种平台,当系统需要更换登录方式时,不用再花费大量时间完全替换原有的登录表单,能对同企业下不同应用的登录样式进行统一而不需重复开发,以节省时间,去做更针对业务、更核心的内容?其实,只需两行代码,你就可以轻松构建一个完善的登录系统,让登录框也能玩出花样。
01.开发一个登录认证框,远比你想象的更麻烦
许多开发者在最初设想时,认为开发一个登录认证模块只是简单的几个步骤:设置一个登录框,验证用户名和密码,然后允许用户访问系统。然而,实际的开发过程远比这复杂得多,涉及到大量的工作和细节处理。
你想象的开发量在你想象中,开发一个登录认证模块可能只是以下几个简单步骤:
1、创建一个登录框:设计一个简单的用户界面,用户可以输入他们的用户名和密码。
2、验证用户凭证:编写一个验证逻辑,检查输入的用户名和密码是否正确。
3、授予访问权限:如果验证成功,允许用户访问系统。
看起来似乎非常简单,可能只需要几小时的编码工作。然而,这只是冰山一角,实际开发过程远不止这些。

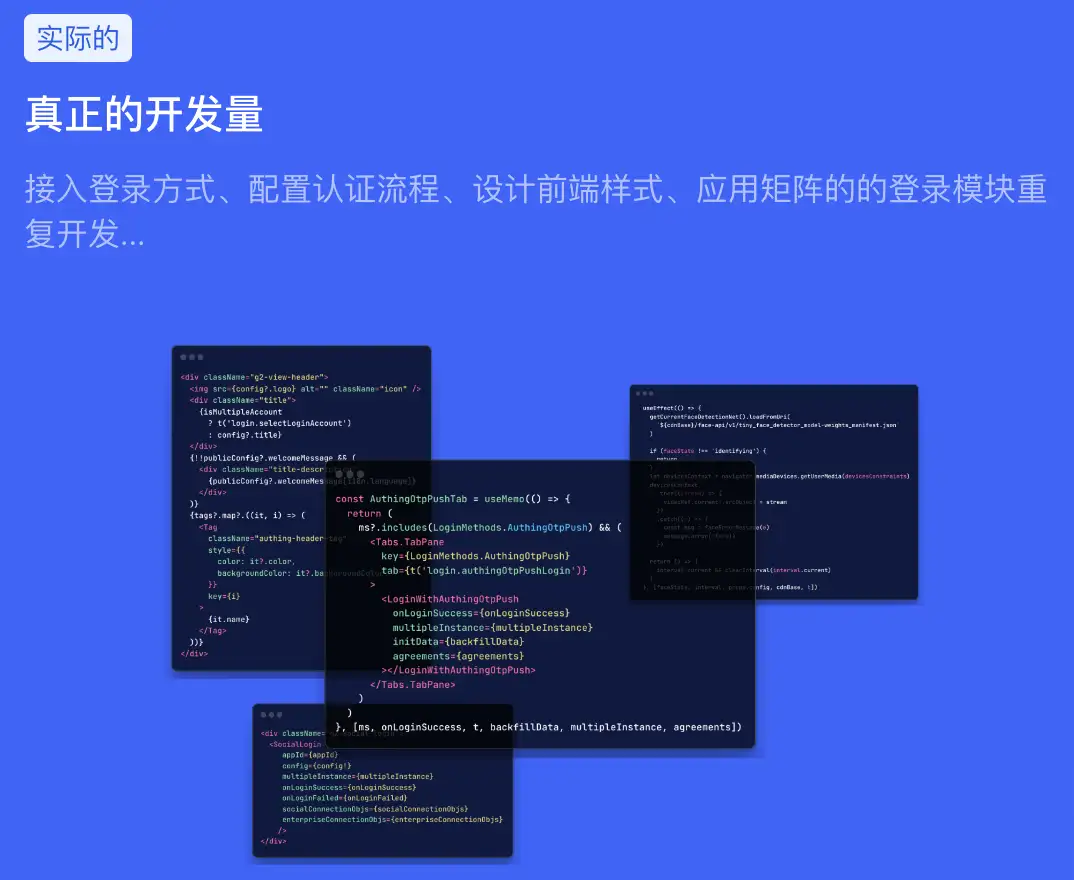
实际的开发量然而,实际的开发过程远比这复杂得多,涉及到大量的工作和细节处理。开发者不仅需要接入多种登录方式,还需配置复杂的认证流程,设计用户友好的前端样式,并确保系统在高并发情况下的稳定性和性能优化。如用户名和密码登录、社交媒体登录(如 Google 、Facebook 登录)、单点登录( SSO )等,每种方式都需要单独的集成和配置。并且用户体验至关重要,设计一个简洁、美观且用户友好的登录界面需要投入大量精力。响应式设计需要确保登录页面在各种设备和屏幕尺寸下都能良好显示。
对于一个大型的应用矩阵来说,可能有多个子系统和微服务,每个系统都需要独立的登录认证模块。这意味着需要重复进行上述所有工作,增加了开发和维护的复杂性。每个子系统的登录模块可能有不同的需求和特性,开发者需要确保这些模块在各自的环境中都能无缝集成和运行。

02.灵活自定义,打造极致登录体验
企业可以借助 Authing ,快速集成多种登录方式和安全认证机制,简化开发过程,提升系统的安全性和用户体验。并且 Authing 提供的 1000+ API 和丰富的文档支持,可以帮助开发者高效完成登录认证模块的开发和维护,确保系统的合规性和可靠性。同时,品牌化作为 Authing 最为注重的模块之一,给用户提供了非常强大的自定义功能。
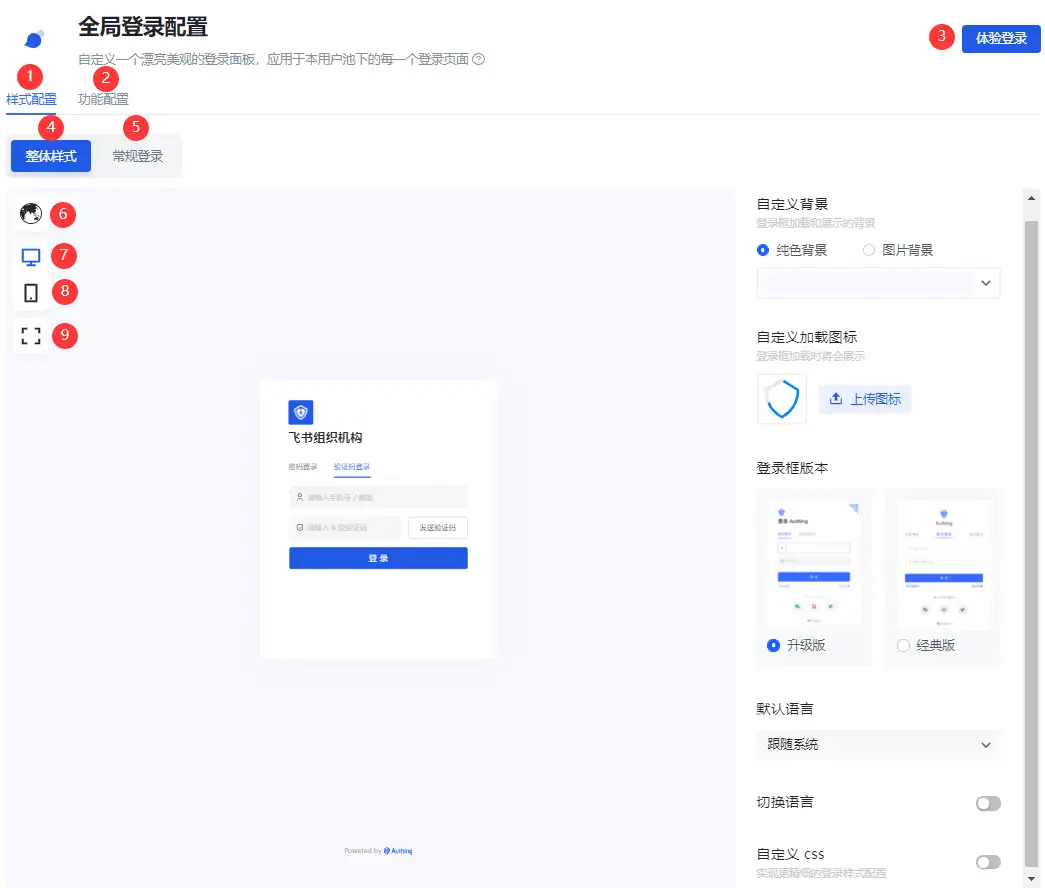
下图为全局登录配置概览。

Authing 控制台内部的所有品牌化配置都会被该用户池下未开自定义登录框功能的应用所读取。
样式配置
- 整体样式整体样式适用于一次认证、二次认证、信息补全等应用登录 / 注册全程。管理员可以在 整体样式 页面自定义登录 / 注册页背景、加载图标、登录框版本、显示语言、CSS 等。
- 自定义背景管理员可以将登录框展示背景设置为纯色,或者上传图片,以图片为背景。上传图片时,确保图片大小不超过 2M 。
- 自定义加载图标管理员可以在此模块自定义登录框加载时展示的图标。要删除当前加载图标,只需点击选框,确定删除。
- 默认语言定义登录框的显示语言:
1、跟随系统:登录框显示语言和登录后的应用系统语言可能不同。管理员可以设置登录框显示语言跟随应用的系统语言,从而提升用户登录体验。
2、简体中文、繁體中文、English、日本語 - 切换语言管理员可以通过切换语言开关定义是否在登录框底部显示语言切换选项,从而用户可以自定义登录框显示语言。如果该开关关闭,则用户无法自定义登录框显示语言。此时,界面显示语言为管理员在默认语言中配置的。
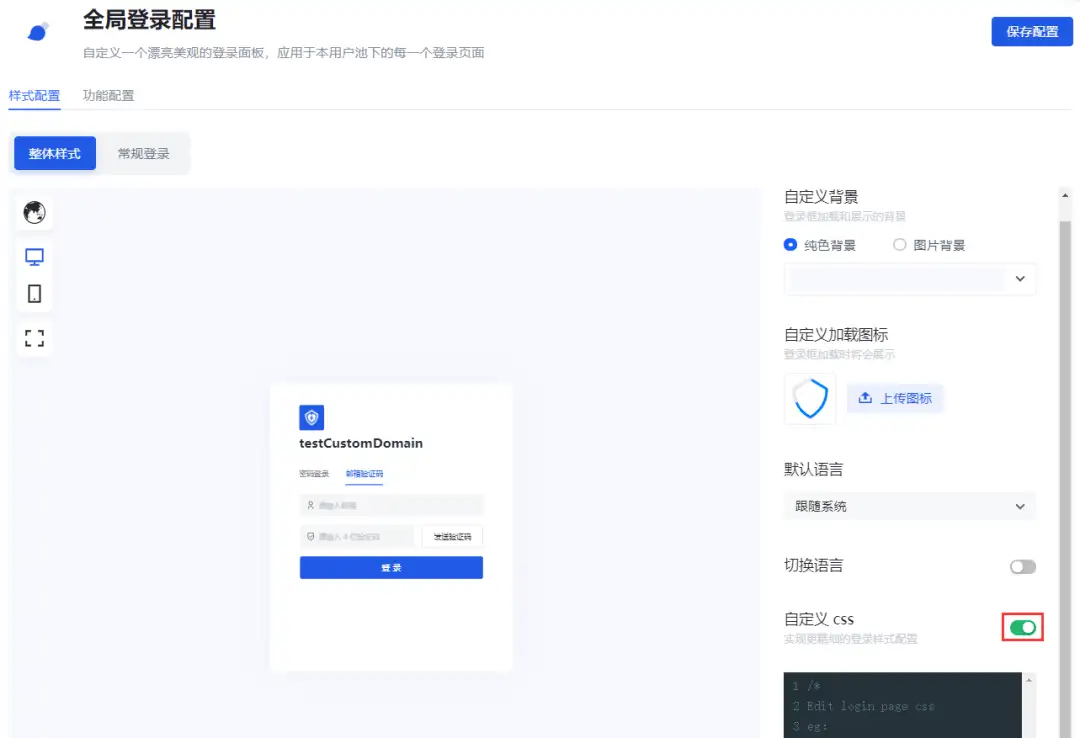
- 自定义 css自定义 css 可以对托管登录页实现更加细致的控制,以便符合用户对于登录页的预期。通过自定义 css 可以对登录框进行一些高级自定义样式定制,如修改背景颜色:
.authing-guard-layout {background: gray;}要通过自定义 css 配置个性化登录框,需要在 整体样式 标签页打开 自定义 css 开关。

自定义 css 有以下注意事项:
尽量控制指定 css 生效范围,其生成规则是依赖最后一级路由。如只针对登录页面样式,可在所有 css 选择器前添加 .login ,如 /login 页面 则添加 .login。

尽量指定要修改的 guard 渲染节点,常见渲染节点如:
.g2-view-login
.g2-view-register
.g2-forget-password
.g2-need-help
...
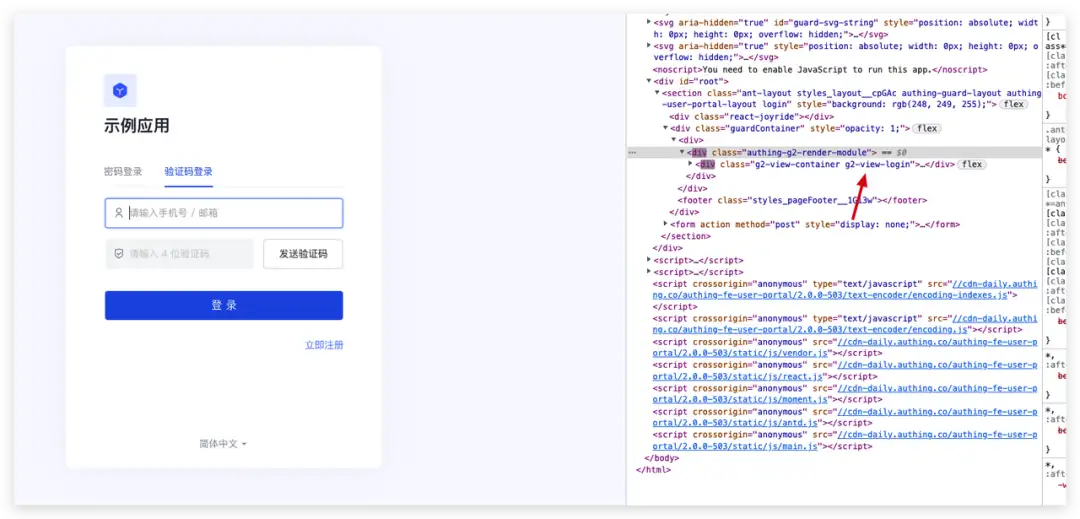
如下图.g2-view-login 这个类名表明 guard 处于登录节点。携带这个类名作为前置的选择器,其样式只会在登录节点生效。

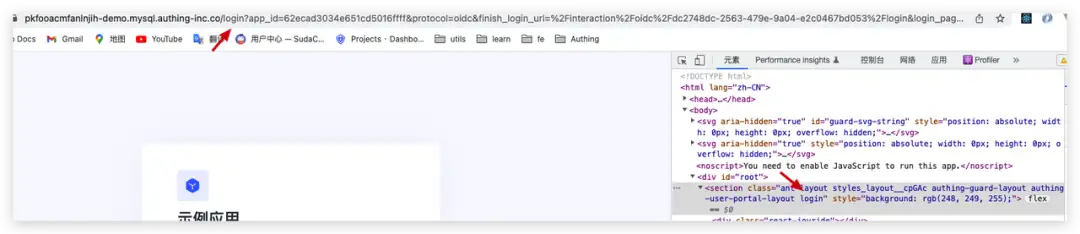
具体的 css 类名可以在 Authing 的登录界面通过 Chrome 控制台查看,需要自定义样式的 dom 标签都提供了固定的类名,不能使用带有 hash 的类名,因为会经常变化。
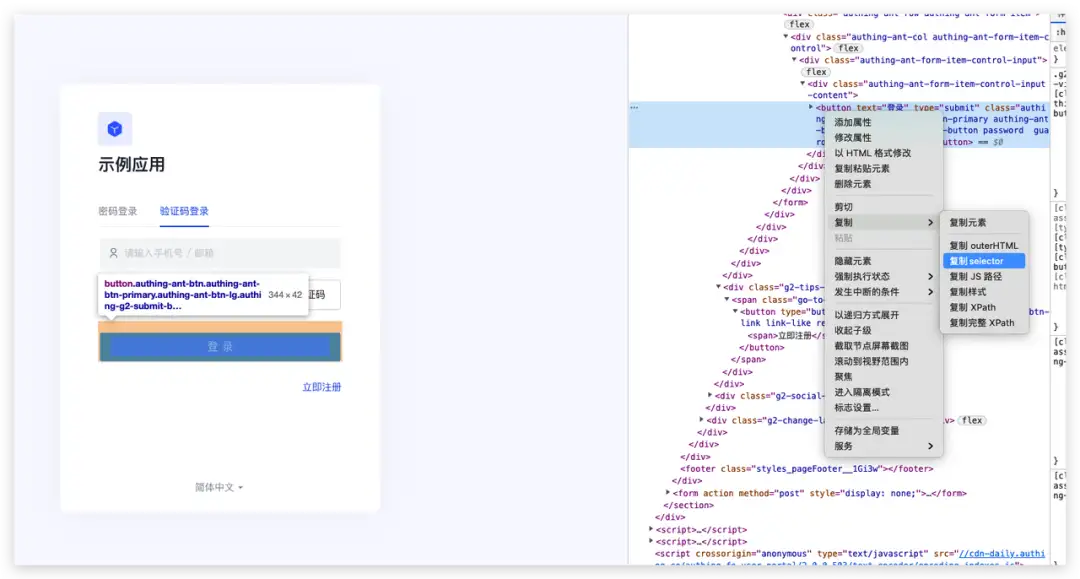
尽量精确选择元素。如果 dom 层级很深,建议使用 复制 selector 并配合前面第一、二条的前置选择器使用。

Guard 为更好的服务用户一直在保持迭代以及功能的扩展。在这一发展过程中可能会存在 dom 结构调整以及类名弃用等情况。如果影响了用户自定义 css 相关,可联系我们开发人员进行 css 调整。
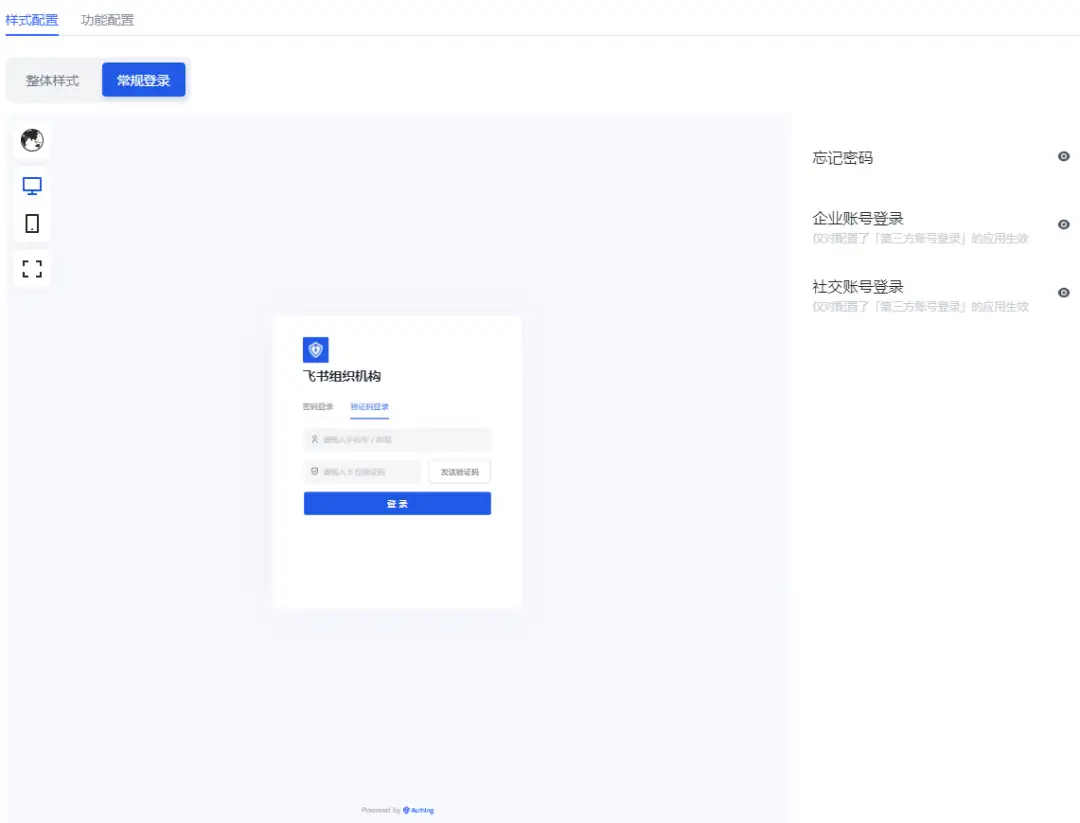
常规登录所谓的 常规登录 指的是密码登录和验证码登录。本章节会介绍只适用于常规登录的 忘记密码、企业账号登录、社交账号登录 隐藏 / 显示开关。

- 忘记密码管理员可以在此定义是否在登录框显示忘记密码 组件。开启后,用户在忘记登录密码时可以通过点击此按钮,重置密码登录。
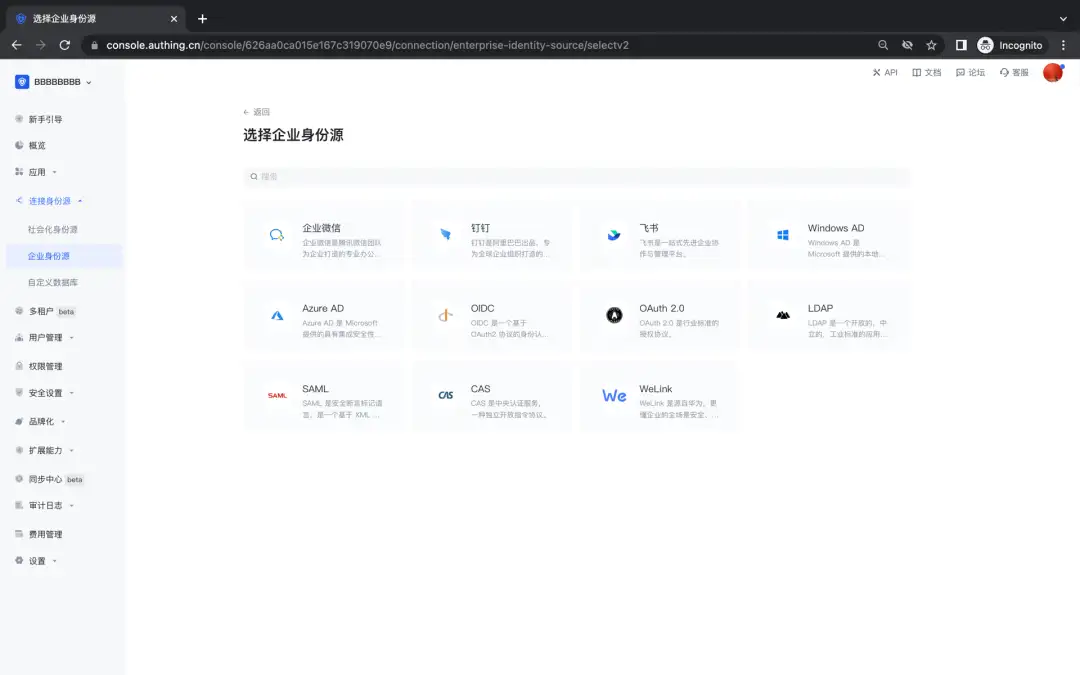
- 企业账号登录企业账号登录 隐藏 / 显示开关作用的前提是已添加并启用了第三方企业登录方式。否则即便该开关开启,也无法在登录框显示企业账号登录入口。管理员可以在此定义是否在登录框显示其他企业账号登录入口。开启后,用户可以使用其他企业应用账号登录。在 Authing 控制台中,企业身份源包含两类:办公应用(比如飞书、企业微信、钉钉)与标准协议应用(比如 OIDC、SAML、CAS 等标准协议),你可以通过配置企业身份源连接,实现使用第三方身份源登录 Authing 应用 及从第三方身份源导入组织机构和用户。

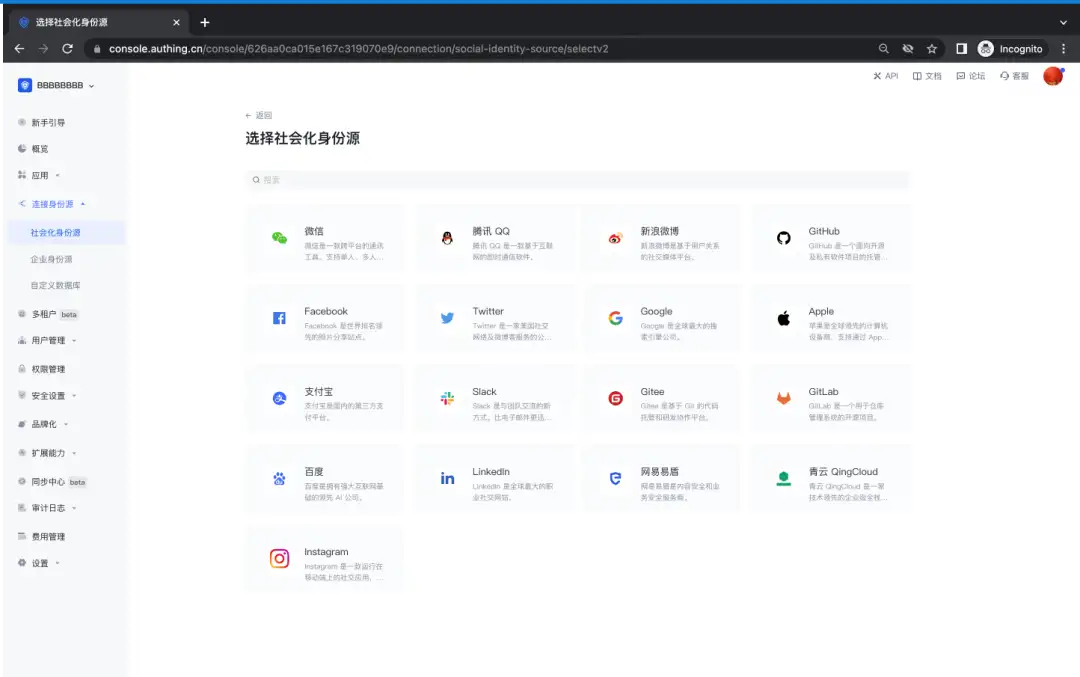
- 社交账号登录社交账号登录 隐藏 / 显示开关作用的前提是已添加并启用了第三方社交登录方式。否则即便该开关开启,也无法在登录框显示社交账号登录入口。管理员可以在此定义是否在登录框显示第三方社交账号登录入口。开启后,用户可以使用第三方社交账号登录。在 Authing 控制台 (opens new window),目前一共支持国内外将近 20 余种社会化登录,比如个人微信、腾讯 QQ、Facebook、Google、Twitter 等。

- 扫码登录
Authing 支持用户通过移动端扫码来登录。除了使用移动端 APP 扫码,还可以使用移动端第三方企业身份源或者社会化身份源扫码。管理员可在此配置是否开启企业账号登录和社交账号登录。开启后,用户在扫码登录页可见。企业账号登录和社交账号登录同上。
功能配置 - 登录注册协议
用户注册时,需要让用户了解并同意你的服务条款,从而帮助你规避法律风险。为此,Authing 提供登录注册协议功能。

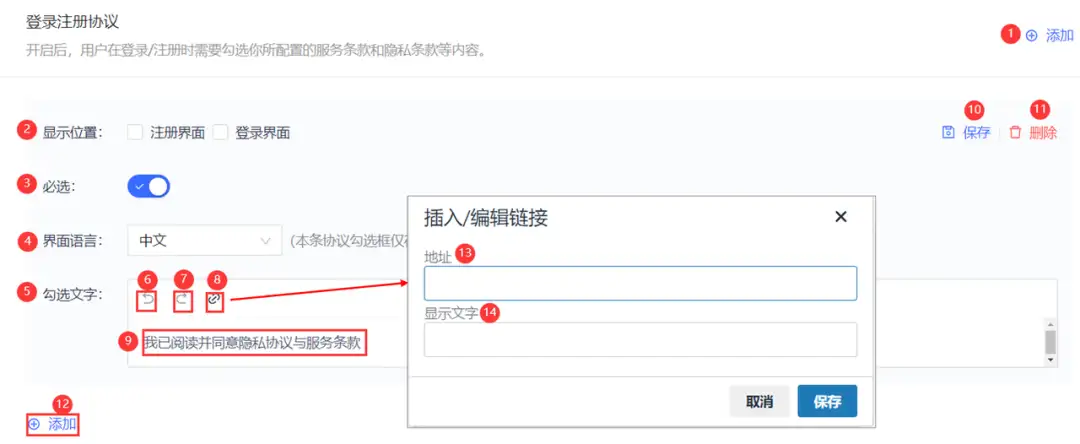
要开启此功能,执行以下步骤:
1、在品牌化 -> 功能配置 -> 登录注册协议模块点击右上角添加按钮。下方打开协议添加面板。
勾选 显示位置。
2、选择注册协议适用的界面语言。
3、配置协议内容。
4、点击 保存 按钮保存当前配置。
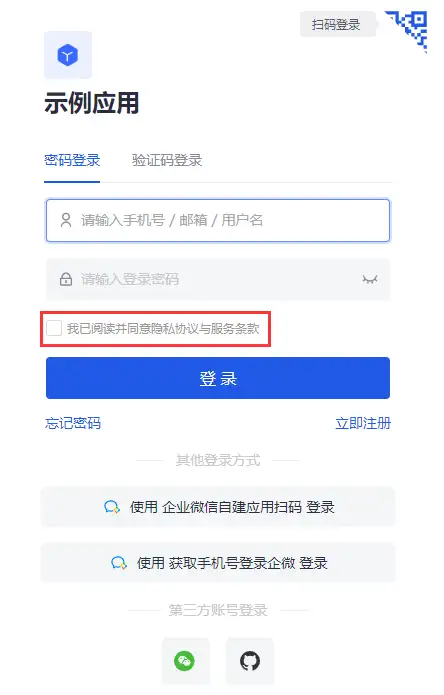
配置完成后就可以在注册界面看到该注册协议。用户在登录 / 注册时需要查看和勾选你所配置的服务条款和隐私条款等内容。

登录注册信息补全
用户在登录和注册时通常需要提供手机号 / 邮箱等个人信息。除了这些常规个人信息,管理员可以指定用户补全特定信息才能完成登录 / 注册,用以作业务数据的收集。管理员可以在控制台 品牌化->功能配置->登录注册信息补全 模块指定要补全的信息(即字段)。

要配置待补全的信息,执行以下步骤:
1、选择信息补全开启位置:注册时信息补全或登录时信息补全。
2、指定用户在登录 / 注册时,是否可以跳过补全窗口。
· 若允许跳过开关开启,则在用户登录补全时,补全窗口右上角呈现跳过按钮,用户可以点击按钮跳过补全。
· 若允许跳过开关关闭,则补全窗口不会出现 跳过 按钮。
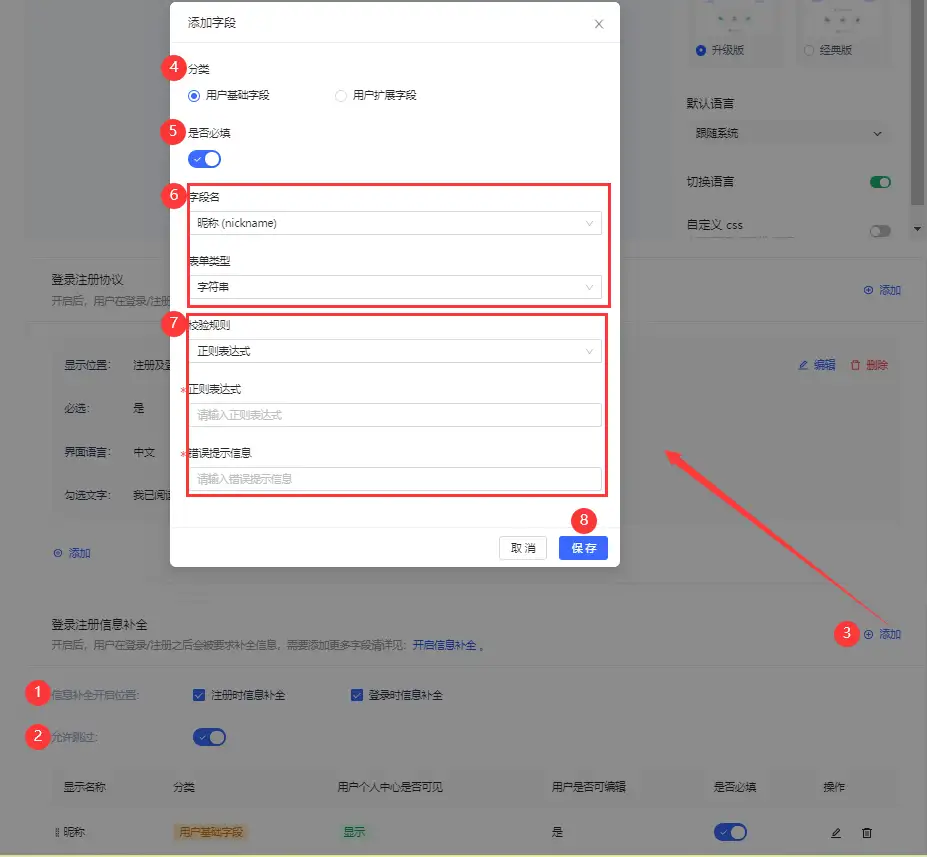
3、在登录注册信息补全模块点击右上角添加 按钮添加待补全的字段。打开添加字段弹窗。
4、选择待补全的字段分类:用户基础字段、用户扩展字段。
· 管理员可以在 设置->字段管理 查看用户基础字段和用户扩展字段。
· 管理员仅可编辑用户基础字段,不可增加和删除。
5、指定当前待补全字段是否必填。
· 开启是否必填后,用户登录 / 注册时必须补全必填字段。
· 若补全信息在用户登录 / 注册时已提供(如手机号、邮箱),则无论该补全信息是否被指定为必填,不会出现在补全窗口,即只有当前为空的字段才会出现在补全窗口。
6、选择待补全字段。
· 字段名与分类 联动,数据源与设置 -> 字段管理中的用户基础字段列表和用户扩展字段列表同步。
· 若补选信息为用户扩展字段,需在 字段管理 菜单提前配置。
· 选定字段后,自动带出下方表单类型,与字段管理中该字段的数据类型一致,不可修改。
7、指定校验规则,包含两个选项:
· 不校验
· 正则表达式:输入下方正则表达式及错误提示信息(必填)。
8、点击保存。
· 可以在补全字段列表点击目标字段所在行操作列相应按钮对当前字段进行编辑、删除。
· 对于已创建的补全字段,点击编辑按钮,只能修改是否必填及校验规则。